Research Reports – report template, accessibility guide, and sample report
Research Reports – accessibility guide
Reports prepared by contractors in fulfilment of contracts with NatureScot are now published on our website in html format to comply with the accessibility legislation. This guidance should be used together with the report template and the sample report, which can be downloaded at the bottom of this page.
For any questions on using our template or accessibility requirements please email [email protected]
Improve accessibility using header styles
Clear headings can help to make Word documents easier to navigate and meet accessibility standards.
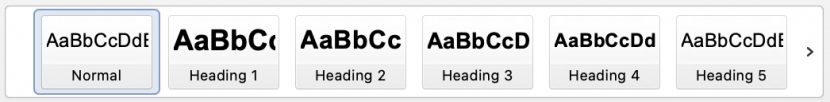
To add a heading style to text in Word:
- select the text you want to format
- in the ribbon, choose the Home tab
- select a style

Heading 1 should only be used for the title of your report. For your report sections please start with Heading 2.
See video from Microsoft on how to use styles for headings to make your documents easier to navigate.
Text
For your paragraphs, please use Normal style, and bulleted or numbered lists where appropriate. Use italics for scientific names and bold to highlight important information. We do have the functionality in html that will help highlight paragraph(s) of text by giving it a box appearance and a branded blue background (colour contrast checked). Please keep your formatting simple. Scientific reports don’t have to be complicated. Most users prefer simple and clear language, including specialist audiences. This helps them understand and process information quickly. Refer to our website content style guide for more information on how to write for the web.
Images
Images (photographs, maps, as well as graphs and charts that weren’t created in Microsoft Word or Excel) should be provided to your NatureScot project manager as high-resolution files in .png or jpg format.
In your report, please include all figures in the Figures section after the References section.
Add a placeholder text in the text of your report where the figure should appear in the html version. For example:
Figure 1
This will tell us that this is where Figure 1 should appear in the html. Use Normal style and apply bold font to it to make it stand out from the text of your report.
All figures require a caption and alt text. Complex images, such as graphs or charts, also need a long description. We have explained the accessibility requirements for each of these below.
Please include captions, alt text and long descriptions with images in the Figures section. See our sample report on how to present that.
Captions
Keep your captions short. Captions have a 250 character limit including spaces on our website. Additional information can be added in the long description if required.
Alt text
Alt text is a very short description of what is shown on the image for someone who can’t see it. Screen readers read alt text and provide an audio description of an image. You can’t see alt text in html, it’s embedded in the html code.
When writing alt text:
- keep it short and descriptive, like a tweet
- describe only what is on the image
- don’t include ‘image of’ or ‘photo of’
- but if it’s a map or a graph specify that in the alt text, for example ‘line graph of’
It is not a requirement to apply alt text to the images directly if you include it in the Figures section. This will make it easier for us to add alt text to the html version.
The accessibility checker will highlight any images without alt text as an accessibility error. You can ignore those errors. However, if you would like to apply it to the images as well, we have included the instruction on how to do that below.
To add alt text to an object:
Microsoft Word 2019
- right-click on the image and choose Format Picture
- in the ribbon, select the object's Format tab, and then select Alt Text
- in the Alt Text box add a very short description of what is shown on the image for someone who can’t see it.
Microsoft Word 365
- right-click on the image and choose Edit Alt Text
- in the Alt Text box add a very short description of what is shown on the image for someone who can’t see it.
Learn how to add alt text to images in this video from Microsoft.
Long description
Complex images, like graphs and charts, require what’s called a long description. A long description should explain in detail what is shown on the graph or chart. It is not a replacement for alt text, complex figures require both. Avoid mentioning colour or visual references in the long description.
Our sample report has examples of alt text and long descriptions for complex figures. The diagram centre has also developed an excellent resource with examples of long descriptions for different types of complex images, such as graphs and diagrams.
Check colour contrast
Colour contrast between text and background is important on web pages. It affects some people’s ability to perceive the information (in other words to be able to receive the information visually). We will ensure that the text of your report has the correct colour contrast on the web. You will need to check that any images, such as graphs or maps, have a compliant colour contrast before submitting your report to NatureScot project manager.
The Web Content Accessibility Guidelines (WCAG) recommend minimum levels for colour contrast between text and background, based on a mathematical formula. When it comes to colour contrast, the guidelines state that text and images of text must have a contrast ratio of at least 4.5:1.
WebAIM provides a free colour contrast checker to assist with developing compliant content.
Diagrams
Before using a diagram (such as a process map or a flow chart), consider whether the message can be communicated better through text or a table. Users often find them difficult to understand. If you include a diagram, alt text and long description should be provided. Please see Images & Maps sections for an explanation of how to write these.
Equations
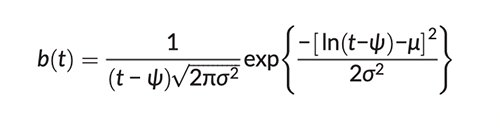
Unfortunately, html does support equations. Equations on the web are simply images of text saved formats such as .png. Since equations displayed as image files are not accessible to people who rely on screen readers, we need to provide alt text and a long description with them. The long description should spell out the name of each of the symbols in the equation.

Alt text
Equation for distribution of grey seal pup births
Long description
Ground counts of marked pups suggest that the distribution of birth date is unimodal and skewed to the right, and can be represented by a lognormal distribution where b(t) is the probability of a pup being born on day t, and ψ is the first day on which any pups can be born. If ψ is much less than the mean birth date, ψ + exp(μ + σ2/2), the distribution is almost symmetrical, whereas if ψ is close to the mean it is heavily skewed to the right. The expected number of births that have occurred by the date of a given flight is therefore B times the integral of b(t) from ψ to that date, where B is the total pup production.
This equation example comes from:
Russell, D.J.F., Morris, C.D., Duck, C.D., Thompson, D. and Hiby, L. 2019. Monitoring long‐term changes in UK grey seal pup production. Aquatic Conservation: Marine Freshwater Ecosystems, 29(S1), 24–39.
Videos
As reports are now published in html, it is now possible to have short videos in your report. Please get in touch with your NatureScot project manager if you would like to include videos. We’ll be happy to discuss the accessibility requirements for videos with you.
Maps
Maps should be included in the Figures section and labelled as figures. Maps are exempt under the accessibility legislation. This means that you need to provide captions and alt text, but long descriptions are not mandatory.
While long descriptions for maps are not required, we would encourage you to provide them. Explain in the long description what information the map is trying to convey. Maps should include any text, keys and copyright information as part of the long description. An example of a long description for a map is given in our sample report.
Copyright
All maps must include appropriate copyright acknowledgement. Below are examples of common copyright statements.
As with images please provide high-resolution files in .png format to the NatureScot project manager on submission of your final report.
Ordnance Survey
© Crown copyright [and database rights] 2021 OS 100017908
Getmapping and Bluesky International (digital aerial imagery) material
© Bluesky International Ltd. and Getmapping Plc. 2021
Oceanwise material
© Crown Copyright, 2020. All rights reserved. Licence No. EK001-20140401. Not to be used for navigation.
Shetland mapping requirement
Under the Islands (Scotland) Act 2018, the Shetland Islands must be displayed in a manner that accurately and proportionately represents their geographical location in relation to the rest of Scotland. The Shetland Islands should not be placed in a box.
Tables
Please include all tables in the Tables section at the end of your report.
Add a placeholder text in the text of your report where the table should appear in the html version. For example:
Table 1
This will tell us that this is where Table 1 should appear in the html. Use Normal style and apply bold font to it to make it stand out from the text of your report.
Create accessible tables
All tables should have a caption prefixed with Table X:
Setting up tables correctly allows screen readers to read them aloud and in the right order to users with low vision and visual impairments. However, those that include merged cells, split cells, or nested tables can trip up even the best screen-reading programs. They also can’t be recreated in html.
Choose a simple layout for your tables and use bold font to highlight important information. Coloured text and shaded cells will not be transferred to html version. Tables should only be used to present data, and not for visual layouts of your content. Tables that contain full paragraphs of text are very difficult to read on a mobile. These would be better displayed as headers and paragraphs instead. Please don’t use tables for displaying images. Avoid empty cells in your table. If you need to do that, please insert dash ‘-’ symbol into the cell. This will tell the screen reader software that cell contains no data.
To check the accessibility of your tables, try navigating all the way through using only the Tab key. If you can navigate through the table this way - cell by cell and row by row - a screen reader should have no trouble with it.
Use a designated header row for your table. Choosing a header row means that screen readers can communicate that about the table. Header row has been added to the table style in our report template and should apply automatically. If it doesn’t happen you can do this manually.
To choose a row as a header:
- select the row you want to change
- right-click and choose Table Properties
- select the Row tab and check ’Repeat as header row’
See video on the Microsoft website on how to make your tables accessible.
Create accessible references
We chose to use Harvard referencing for referencing sources in our reports, with few tweaks to make it more accessible. A short guide on how to reference is provided below. Include all references from your report in References section at the end of your report in alphabetical order. Please don’t add indents or hanging paragraphs. Footnotes are not accessible and difficult to recreate in html. Avoid using them. Use ‘and’ instead of ‘&’ in references.
Hyperlinks should be embedded within meaningful text, for example title of the publication.
Harvard referencing
It is essential to give references whenever you use ideas, images or information that come from someone else.
Using quotations
When quoting from a source, use the author’s exact words. You should put these words inside quotation marks and include the key information:
- the author’s last name
- the year of publication
- the number of the page that the quote comes from.
If the author’s name is part of your sentence, it does not go inside the brackets. For example:
Russel et al. (2019, p. 35) claims ‘the exponential rate of increase in grey seal pup production in the southern North Sea must, in part, be driven by recruitment of females born elsewhere’.
If the author’s name is not part of your sentence, it goes inside the brackets. For example:
It has been suggested that ‘the exponential rate of increase in grey seal pup production in the southern North Sea must, in part, be driven by recruitment of females born elsewhere’ (Russel et al., 2019, p. 35).
Paraphrasing or summarising
If you summarise or paraphrase (put into your own words) what the author says, you do not need to use quotation marks, but you must include the key information (the author’s surname and the year of publication). For example:
Thompson et al. (2019) carried out a trend analyses for harbour seal SACs using data collected from 1990 to 2017.
Or
A trend analyses for harbour seal SACs was carried out using data collected from 1990 to 2017 (Thompson et al., 2019)
Multiple authors
If there are two authors, you should list both in your text and reference list.
Similarly, if there are three authors, all three should be listed in the text and reference list.
If there are four or more authors, use only the first surname followed by et al. in your text.
Citing multiple sources
If you include more than one reference for the same point, list them all in brackets, earliest first, and separate by semicolons. For example:
The primary estimate of the UK grey seal population size is based largely on pup counts carried out during the autumn and in early winter (Russell et al., 2019; Thomas et al., 2019).
Books
Author/editor’s surname, Initial. Year of publication. Title of book, edition. Place of publication: Name of publisher.
For example:
Kaiser, M.J., Attrill, A.J., Jennings, S., Thomas, D., Barnes, D.K.A., Brierly, A.S., Graham, N.A.J., Geert Hiddink, J.G., Howell, K.L. and Kaartokallio, H. 2020. eds. Marine ecology: processes, systems, and impacts, 3rd edition. Oxford: Oxford University Press.
Chapters in edited books
Author’s surname, Initial. Year of publication. Title of chapter. In: Initial and surname/s of editor/s, ed. Year of publication. Title of book. Place of publication: Name of publisher, page numbers of chapter.
For example:
Hammond, P.S. 2010. Estimating abundance of marine mammals. In: I.L. Boyd, W.D. and Bowen, S.J. Iverson, ed. 2010. Marine mammal ecology and conservation: a handbook of techniques. Oxford: Oxford University Press, pp. 42–67.
Journal articles
Author’s surname, Initial. Year of publication. Title of article. Title of journal, volume number (issue), page numbers.
Please spell out name of the journal in full rather than using an abbreviation. This will make it more accessible to those who rely on a screen reader.
Some journal articles may have a doi identification number. You can embed the doi link within the title of the article.
Russell, D.J.F., Morris, C.D., Duck, C.D., Thompson, D. and Hiby, L. 2019. Monitoring long‐term changes in UK grey seal pup production. Aquatic Conservation: Marine Freshwater Ecosystems, 29(S1), 24–39.
Websites and reports published online
Author’s surname, Initial or Name of organisation. Year published or last updated. Title of report or website.
It is not necessary to include date accessed for websites and online publications. Any out-of-date urls will be removed.
For example:
Morris, C.D., Duck, C.D. and Thompson, D. 2021. Aerial surveys of seals in Scotland during the harbour seal moult, 2016-2019. NatureScot Research Report 1256.
Where a publication or a website doesn’t have a clear publication date use abbreviation n.d. to indicate this.
For example:
NatureScot, n.d. Seals.
A detailed guide to Harvard referencing can be found on the Anglia Ruskin University website.
Hyperlinks
If you need to include any links in the text of your report embedding the hyperlink within meaningful text can make it easier to understand for users who rely on screen-readers.
Here is a typical url in the text of a document:
https://www.nature.scot/scotlands-biodiversity/helping-scotlands-pollinators
For a sighted user, this might seem fine, but if you rely on a screen reader or text-to-speech program, it might read the url out one letter at a time.
Instead, please embed the hyperlink within text:
Find out more about Scotland's Pollinator Strategy, projects, resources and how to get involved.
Avoid phrases like ‘click here’ or ‘learn more’ when adding display text. These can be vague and out of context for a screen reader user. Use something meaningful that gives the user an idea of the content or says where the hyperlink goes.
Learn how to create meaningful hyperlinks in this video from Microsoft.
Check accessibility
Before submitting your report to NatureScot project manager please use the accessibility checker to help ensure your content is easy for people of all abilities to read and navigate. It won’t find every issue but will help you fix a lot of things.
To check accessibility:
Microsoft Word 2019
- in the ribbon, select File tab, then select Check for Issues, then from the drop-down menu select Check Accessibility
- in the pane that appears beside your document, you will see a list of accessibility issues
- click an issue to highlight it in your document, the accessibility checker will suggest for how to fix the problem you’ve selected.
Microsoft Word 365
- in the ribbon, select Review tab, and then select Check Accessibility
- in the pane that appears beside your document, you will see a list of accessibility issues
- click an issue to highlight it in your document, the accessibility checker will suggest for how to fix the problem you’ve selected.
Microsoft have an excellent video on how to open and use the Accessibility Checker.
Inaccessible PDFs?
How to know when to use HTML webpages instead of PDFs
This article (published May 2023), reviews the pros of using HTML web pages and when it makes sense to use a PDF.






